Tytuły jak zwykle kłamią - bzu nie będzie.
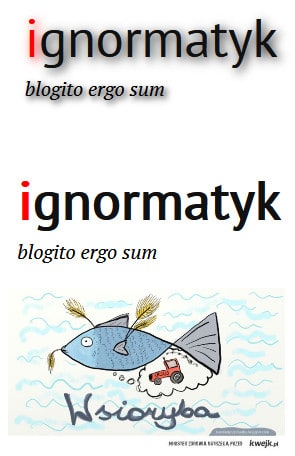
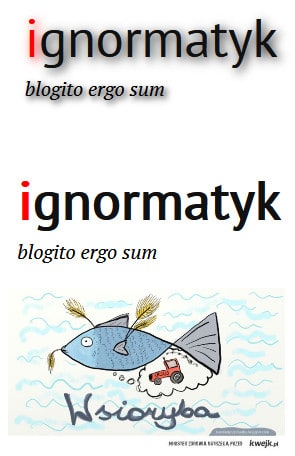
Szybka ankieta dla wszystkich trzech Czytelników Ignormatyka: lepsze logo z cieniem czy bez cienia?


Tytuły jak zwykle kłamią - bzu nie będzie.
Szybka ankieta dla wszystkich trzech Czytelników Ignormatyka: lepsze logo z cieniem czy bez cienia?

Jeżeli chcesz do komentarza wstawić kod, użyj składni:
[code]
tutaj wstaw
swój kod
[/code]
Jeżeli zrobisz literówkę lub zmienisz zdanie, możesz edytować komentarz po jego zatwierdzeniu.
Pół na pół. Gdzie ten trzeci?
Co, że niby wsiorybę miałem narysować? 🙂
Niezły pomysł
Mówisz i masz!
Dla mnie jednak bez. 🙂
Pozdrawiam.
Smacznego!
Nie ma to jak rozumienie w pół-sło wa. Nie chodzi o pół litra, albo sytuację, pomiędzy.
Dziękuję, nie ma to jak zdrowa kolacja…
Ta ostatnia wieczerza, jakoś tak leciał ta piosenka, na wesołą nutę..
qrde, uwielbiam takie qłizy: obrazki są w innej kolejności niż pytania. UX do d.. Bo zakładam, że nie chciałeś złośliwie zmusić ludzi do myślenia…
Obrazek jest jeden. A pytania wyświetlają się w losowej kolejności.
Będąc początkującym grafikiem też robiłem takie cienie 😉
Do tego bez cienia dodaj cień na 1-2px bez przesunięcia, żeby wygładzić czcionkę – i będzie gites.
Ha, ja to nawet początkującym nie jestem. Bawiłem się CSS-em i niechcący mi się te cienie odkryły jakoś 😉
Nie zauważyłem, że to nie obrazek, tylko taki ozdobiony napis. No, w stylach perfekcyjnie zrobić się tego nie da – po mojemu jeszcze ciut za dużo tego cienia. A napis pod logiem dałby całkiem bez, za to na szaro, nie czarno 🙂
Dzięki za podpowiedzi. Esteta ze mnie jak z koziego tyłka waltornia, każda opinia się przyda.
O tak, właśnie, miałam tak napisać, ale tylko poprę (nie mydlić z podeprę) zdanie Kolegi. Jeśli mogę się tak sfraternizować. Pozdrawiam,